1.文字からリンク先に飛ぶ
urlには、リンク先のファイルを指定し、〜には、ボタンになるテキストを記入します。
リンクさせたい文字を、次のようにタグで挟みます。
<A HREF="n">〜</A> リンク先のページ "> テキスト </A>と書くと、リンクできます。
実際にリンクの例を表示してみましょう。
<A HREF="jump.html">ここ</a>をクリックすると、 jump.htmlに行くことが出来ます。
| ここをクリックすると、 jump.htmlに行くことが出来ます。 |
上のように書いた場合、同じフォルダの中にあるjump.htmlにリンクさせることが出来ます。

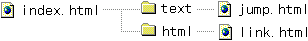
場所の指定の例:
| index.htmlから、jump.htmlを指定 | <A HREF="./text/jump.html"> |
| jump.htmlから、index.htmlを指定 | <A HREF="../index.html"> |
| jump.htmlから、link.htmlを指定 | <A HREF="../html/link.html"> |
2.画像からリンク先に飛ぶ
urlには、リンク先のファイルを指定し、imgには、ボタンになるイメージのアドレスを記入します。
リンクさせたい画像を次のようにタグで挟みます。
<A HREF="jump2.html"><IMG SRC="welcome.gif"> </a>
これで、welcome.gifという画像をクリックすると、jump2.gifに飛ぶことが出来ます。 実際に表示させて、リンクしてみましょう。
 |
3.文書の途中にリンクする
<A NAME="mark"> 〜 </A>
markには、任意のアルファベット等を入れます。
上段のタグでは、urlで指定されたページの中で、markというマーカーを探しに行きます。
下段のタグでは、マーカーを設定し、その場所にリンクできるようにします。
まず、リンク先にマーカーを設定します。このページの「2.画像からリンク先に飛ぶ」にマーカーを、下のようにセットしてあります。
<A NAME="marker"> 2.画像からリンク先に飛ぶ </A>
リンク本には、下のように記述します。
<A HREF="link.html#marker">ページの途中にリンク</A>
では、実際に表示して、リンクをさせてみましょう。
| ページの途中にリンク |
urlを他のページのアドレスにすると、そのページのマーカーにリンクすることができます。


